Le jeu de la vie
Créer la grille
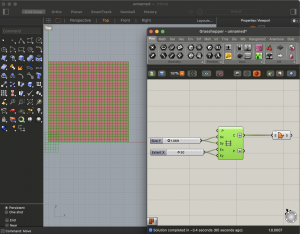
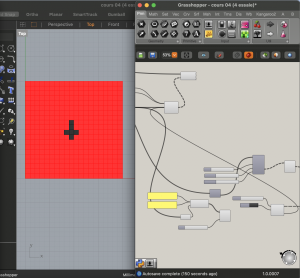
Je commence à être familière avec le travail sur Grasshopper. Pas de problèmes pour la création de la grille en premier.
La grille est créer par le composant RecGrid avec un slider qui contrôle la taille des cellules et le nombre des cellules de la grille.

État des cellules

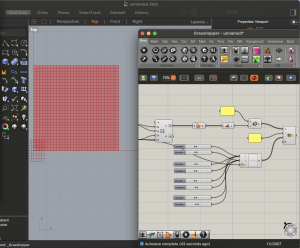
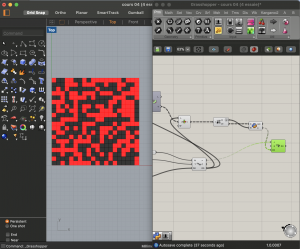
Afficher la couleur des cellules

Ce cours à comme but de créer des éléments de plein et vide aléatoire, qui nous aide à faire des facades, des volumétries, etc.

Application des règles du jeu de la vie
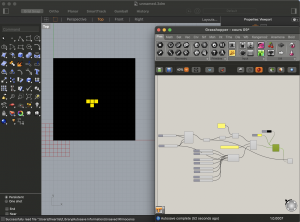
Je n’ai pas eu de problèmes avec le script python et j’ai utilisé la méthode avec « Anémone » puisque je travaille sur Mac.

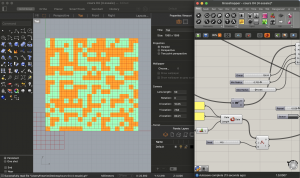
Initialiser la grille aléatoirement
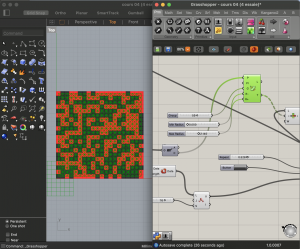
J’ai réutilisé la méthode avec « Anémone ». J’ai fais varier les sliders (qui varient entre 0 et 20).Après le noir et le jaune, j’ai aimé changer les couleurs.

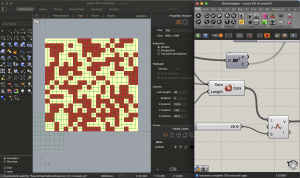
Exercices
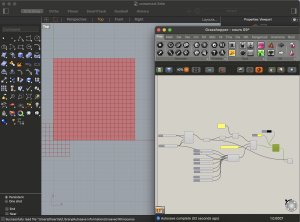
En modifiant les paramètres G, R-, R+ et même le slider du composant jitter, j’ai eu ces différentes formes et je me suis amusé à changer les couleurs. Ca me fait penser au jeu de légo 🙂


Ces automates cellulaires peuvent nous permettre de générer des surfaces planes ou chaque couleur définit une fonction différente.
Cela peut aussi générer des façades en travaillant avec des « pleins » et des « vides » sur la façade ou chaque couleur peut définir un matériau différent.

On peut utiliser ces automates cellulaires pour une échelle plus vaste comme la réorganisation des villes.

1 comment
François Guéna says:
Jun 8, 2022
Commentaires pertinents sur un usage possible des automates cellulaires.
D’après la 5ème image déposée dans votre article, je ne pense pas que votre script pour le jeu de la vie fonctionne correctement.